

Es ist mittlerweile einfach geworden seine eigenen Thumbnails für youtube Videos und ähnliches zu erstellen.
Ich möchte euch hier Beispielhaft zeigen wie man ein solches Bild mit Adobe Express erstellt. Vieles davon kann man noch vereinfachen oder nach seinen Wünschen ausbauen. Ich habe die Schritte also bewußt einfach und anpassbar an die eigenen Bedürfnisse gehalten. Hierzu öffnet man zuerst einfach Adobe Express und wählt im Menü unter "Medien" dann "Fotos" aus. Hier kann man dann im "Text to Image" Modul, was im Grunde genommen Adobe Firefly ist, was in Adobe Express eingebaut ist, den Hintergrund mit z.B. dem Prompt "simple Gradient, orange to blue" oder ähnlichen Farben erstellen und bekommt einen Farbverlauf. Wie im Screenshot zu sehen werden einem hier verschiedene Variationen angezeigt aus denen man auswählen kann oder man kann den Prompt verfeinern oder etwas anderes eintragen.

Hinweis: Man kann auch direkt unter den Medien Bildern "Gradient" auswählen und bekommt hier diverse Adobe Stock Bilder geliefert. Das kann auch oft passen. Hier ist wie immer der Kreativität keine Grenzen gesetzt.
Wenn man dann seinen Verlaufshintergrund gefunden hat platziert man diesen als Hintergrund über die ganze Fläche unseres Bildes.
Man kann sich seine Bilder auch in Adobe Firefly direkt erstellen und dann zu Adobe Express per CreativeCloud "übertragen" (das geht auch mit einem Mausklick und ohne umständlichen downloaden und wieder hochladen) das ist jedem selbst überlassen
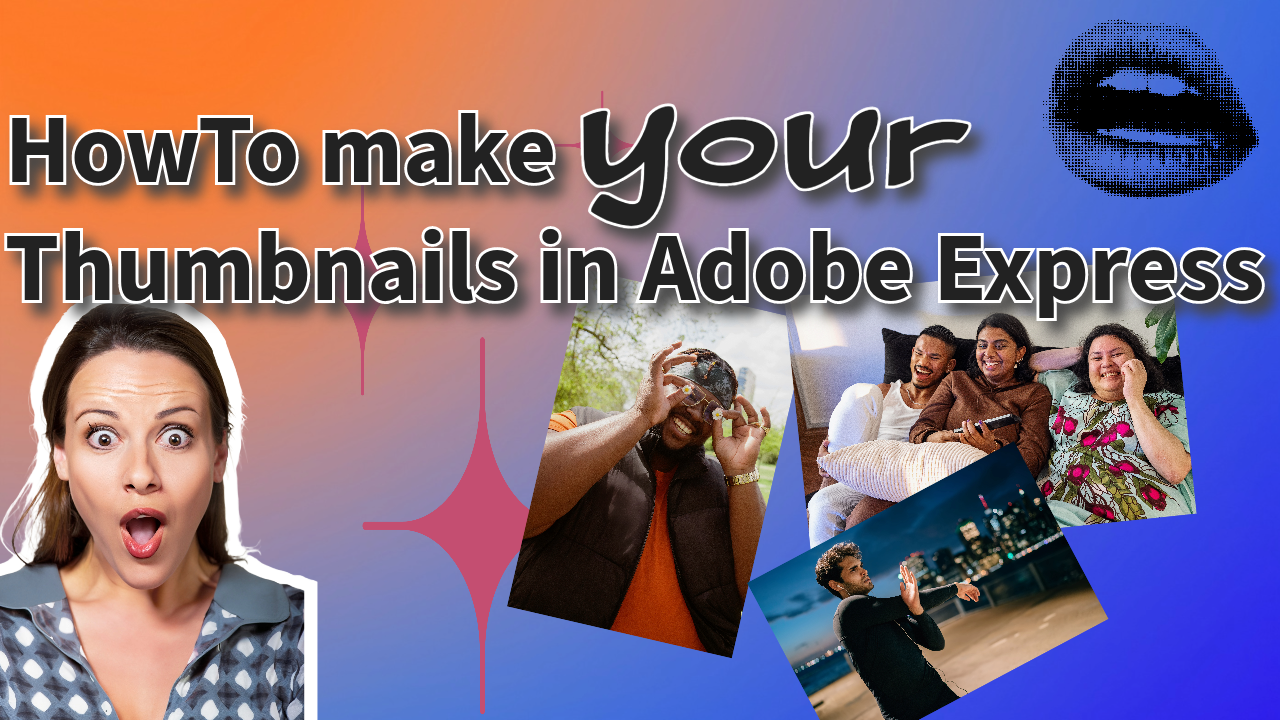
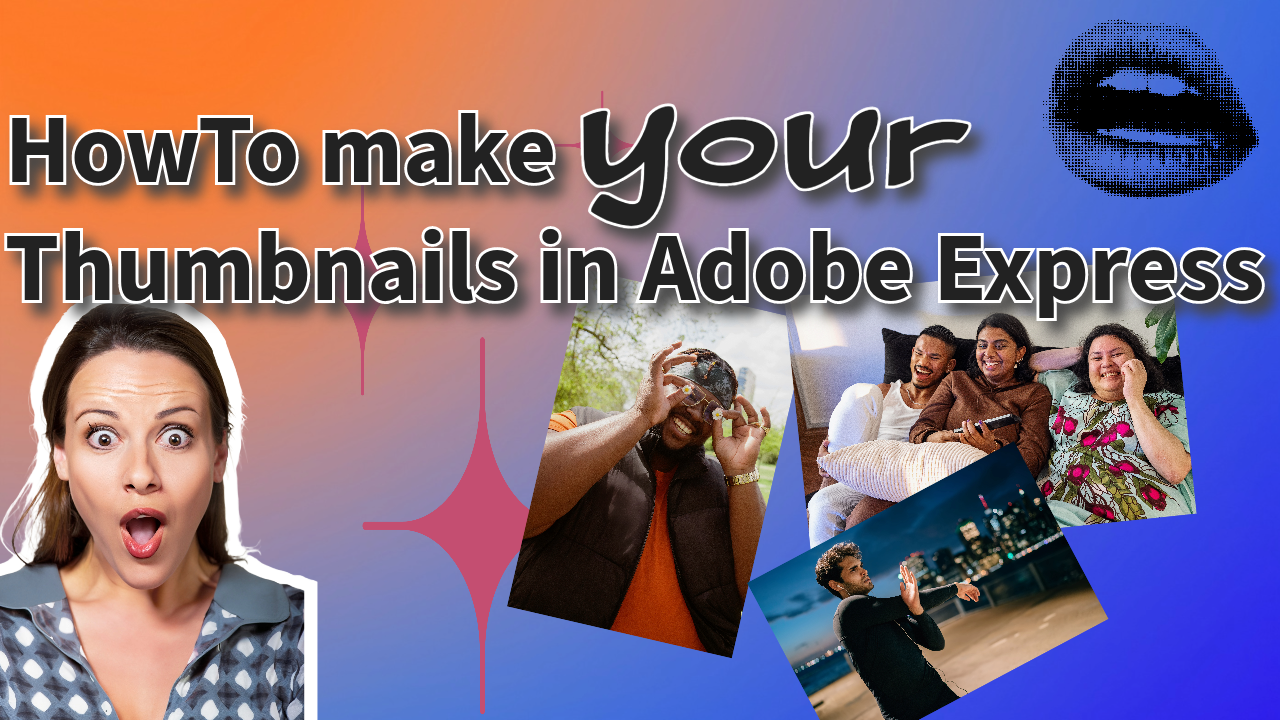
Als nächsten Schritt schreiben wir den Text für das Thumbnail.

Wie zu sehen habe ich für den Textfont eine gute und etwas breitere Schriftart verwendet. Um den Text habe ich noch eine weiße Umrandung gesetzt damit alles gut zu lesen ist.
Tipp: Auch wenn ich hier am Desktop das Ganze kreiere kann man das natürlich auch am Smartphone mit der App machen. Deshalb sollte man immer bevor man das Bild verwendet sich das Ganze nochmal auf dem Smartphone UND auf dem Desktop anschauen damit es z.B. am Smartphone nicht zu mächtig wirkt oder man die Schrift nicht gut lesen kann.
Als nächsten Schritt fügen wir wieder per AI also Firefly das Bild einer erstaunten Person hinzu. Auch hier kann man z.B. fertige Stock Fotos oder auch Fotos von sich selbst verwenden ganz wie man möchte.
Ich habe hier als Prompt einfach "woman with open mouth, super surprised and shocked" verwendet. Auch hier kann man das Ganze auch in seiner eigenen Sprache schreiben, aber da ich viele englischsprachige bekannte habe habe ich mir gedacht ich belasse es dabei.

Um diesem Foto auch wieder genau wie dem Text einen weißen Rand zu geben und Adobe Express bis zum Zeitpunkt dieses Tutorials noch keine entsprechende Funktion hat, verwenden wir einen kleinen Trick, um den Rand zu erstellen.
Zuerst duplizieren wir das freigestellte Foto einmal (ALT Taste gedrückt halten und kurz ein Stück zur Seite verschieben oder ALT + D drücken) wählen dann "Effekte" unter dem "Text to Image"-Menü auf der linken Seite um einen Duotone Color Effekt anzuwenden ABER man ändert gleich BEIDE Farben auf weiß. Dieses weiße bild duplizieren wir nochmal und versetzen beide zueinander ein paar Pixel nach links bzw. rechts. Darüber setzt man dann das eigentliche Bild und erhält eine Art weißen Rand.

Zum Schluß kann man noch andere Elemente oder Stock Fotos mit in das Thumbnail einbauen. Man kann auch noch weitere Elemente hinzufügen und das Ganze nach eigenem belieben "verzieren".

Wie gezeigt kann man das Ganze MIT und auch OHNE Adobe Firefly also klassisch mit fertigen Fotos machen. Was jeder für sich selbst daraus macht bleibt jedem selbst überlassen. Viel Spaß.
Read the full article

